Web-to-Lead is a cool often overlooked native feature in Salesforce. It simply allows a way for you to create a Lead record in Salesforce from a form you publish on your website. You’ve seen the concept before on websites across the web – fill in some quick information such as First Name, Last Name, Company Name, and Email Address and click “Submit.” Maybe this information was required to download a white paper or make a “please contact me” request. The use cases are multiple, but the concept is the same. A visitor on your website is submitting contact information on your website and that submission creates a record as a Lead in Salesforce. It’s a way to get feedback on your product and services or grow your marketing database.So how do you pull this off? It’s not nearly as hard as you might think to get the basic HTML code out of Salesforce. Taking the basic code and making it look nice and have on-page field validation is a whole other discussion (which you will need to have with your webmaster).
Here is the basic step-by-step on how to generate a Web-To-Lead form in Salesforce
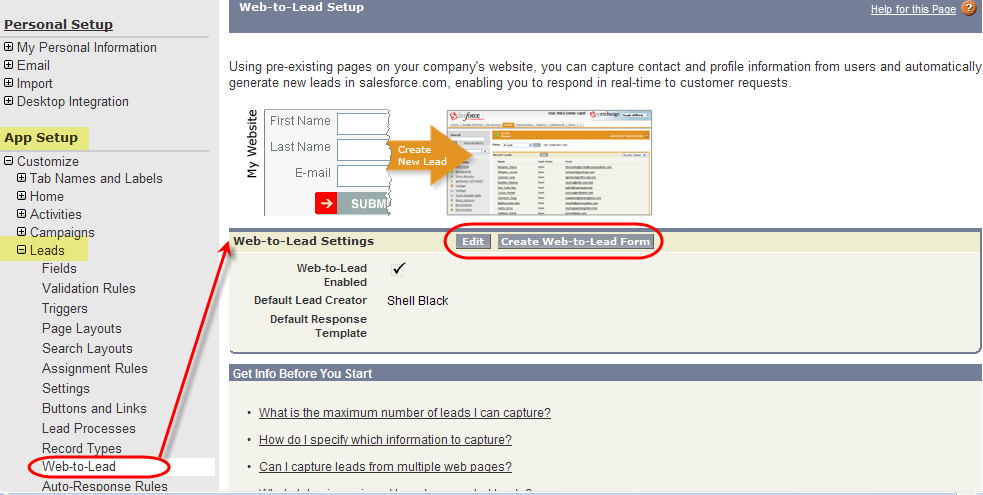
Setup > App Setup > Customize > Leads > Web-to-Lead
On the page presented you’ll see there are only two options: a button to Edit the Settings displayed and another to Create your Web-to-Lead Form. First let’s review the settings.
Web-to-Lead Enabled checkbox – you guessed it, you can’t receive a Web-to-Lead submission unless this is checked.
Default Record Creator – the User in your Salesforce.com that will be listed in the “Created By” field on the Lead record. In most cases this will be the Lead Record Owner, but if configured, Lead Auto-Assignment rules may change the ownership. Also this will be the User that will send out the Default email response template (see below) unless Auto-Response Rules are configured – keep reading!
Default Response Template – this is a one-size fits all email template with no logic available. This will need to be created based on your business need (i.e. should the communication be a “thank you” for requesting information on your website, a confirmation that their information was received, or does it need to communicate any further action, etc). If you need a different email sent to the Lead submitted based on how the submitter filled out the Web-to-Lead form, then you will need to keep this option blank and go to Setup > App Setup > Customize > Leads > Auto-Response Rules and configure your Auto Response Rules. For example, say that your Web-to-Lead form allows customers to request information about three different products you offer: Product A, Product B, and Product C. If the Web-to-Lead form has a pick list called “Product” with the aforementioned options, when someone submits a Lead with “Product A” requested, you can have the Auto-Response Rule evaluate the record, and define logic that says when you see the Product field has a value of “Product A,” send the email with the “Product A” datasheet. There are some additional best practices for Auto-Response Rules (which are configured in the same way as Case Auto-Response Rules by the way), but that’s a separate discussion.
Ok, now let’s check out that other button called Create your Web-to-Lead Form.
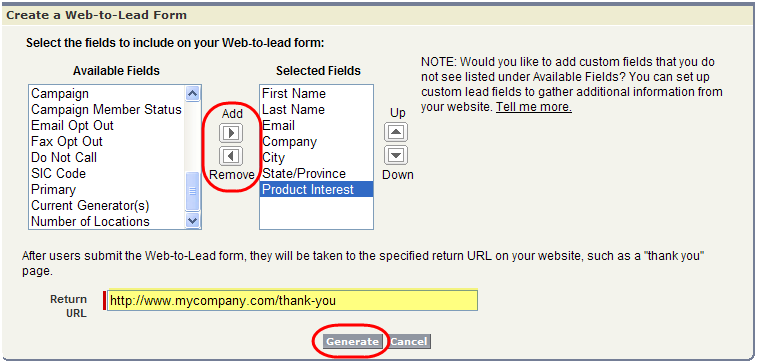
In the next window you’ll see a pick list chooser interface up top and a field on the bottom called Return URL.
The fields available in the chooser column on the left are all the native and custom fields available on the Lead Object. In my screen shot below, you’ll notice I added the custom field called “Product Interest” to some of the default native Lead fields. You will need to keep the “Email” field, otherwise you’re default email, or Auto-Response Rule email can’t fire ;). As a best practice, keep the amount of fields down to a minimum. The more data you’re request from visitors on your website, the less submissions you can expect.
In the Return URL you will want to specify the page on your website you want the visitor to see after they submit your Web-to-Lead form. I recommend creating a “Thank-you” page on your website that can only be found after submitting your form (i.e. not in your main navigation and not part of your site index). This gives confirmation to the person submitting the form that the action occurred and the submission was processed successfully – i.e. “we got it!” This is a nice back-up in case the email gets caught in the submitter’s spam filters. At a minimum redirect them to the home page of your website.
OK, time to click that oh-so-curious looking button at the bottom of the page called “Generate.”
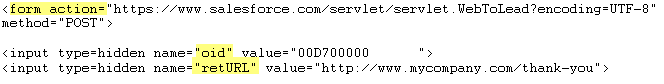
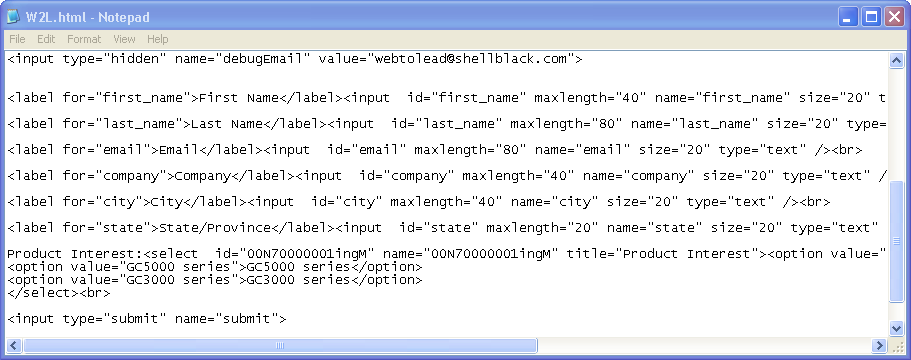
That my friend, is your web-to-lead form in its crudest HTML form. First let’s break down what was generated, then let’s test it.
The top part is commented out HTML tags with instructions for your webmaster on where the HTML should nest on a page.
The first interesting piece of code is the tag “form action=”, yep, it’s a form submission. Immediately after that you’ll see to VERY important pieces of information (highlighted below). The OID value (shorthand for Organizational ID or “Org ID”) is your instance of Salesforce.com. That doesn’t show up in very many places, but if you navigate to Setup > Administration Setup > Company Profile > Company Information – you’ll see your OID listed as a field on that page as well.
What this section of the form is saying is that this form submits to Salesforce.com and directs the record to this instance (OID) of Salesforce (like an address on a piece of postal mail).
The “retURL” is the Return URL that we configured earlier. After the form is submitted, where (what page) do you want me to send the submitter?
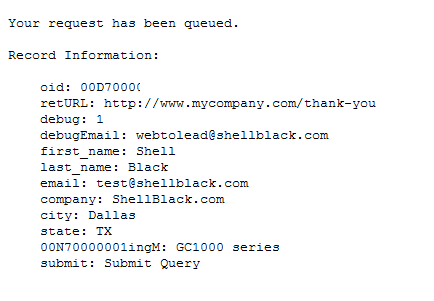
The next little section of code can be uncommented to allow a debug function to occur. If the debug value is set to “1” you will see a confirmation after you submit your lead like the one below. You will want to remove this once you go live – it’s just for testing.
The rest of the HTML presented are the tags describing the Lead fields you made available on your form. Not much to comment on here as there is enough description for even for the non-HTML fluent to figure out.
So are you ready to see this work? Fire up your extremely expensive and feature rich HTML editor that came with your computer…. commonly known as “Notepad.” Highlight and copy the HTML out of Salesforce.com and drop it into a new Notepad document.
NOTE: Mac Users see the bottom of this post for using TextEdit for this step.
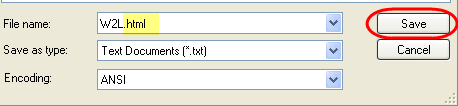
Do a “File > Save As” command and when you save the file, be sure to rename the file extension from “.txt” to “.html” and save it on your desktop (or somewhere you can find the file easily).
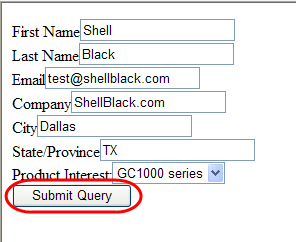
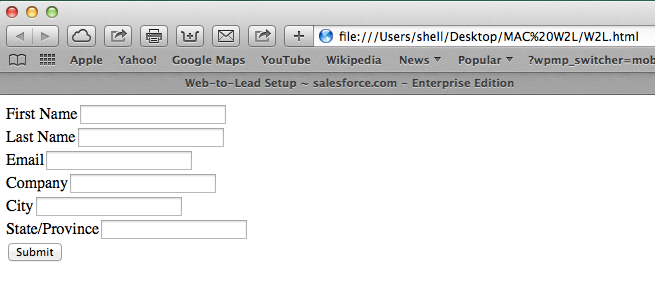
Find the file and double click it
Yep, that’s your Web-to-Lead form! OK, it’s not very sexy, but it is functional. Your webmaster will need to format the page and include things like field validations and error messaging (e.g. validate that an email address has the right syntax -it has an “@” sign and a “.domain” at the end). As long as your computer is connected to the internet, fill out the form and click the “Submit Query” button at the bottom of the form.
If you configured the “debug” option as aforementioned, you’ll see the debug confirmation displayed. If not, you’ll be redirected to the URL that you specified earlier.
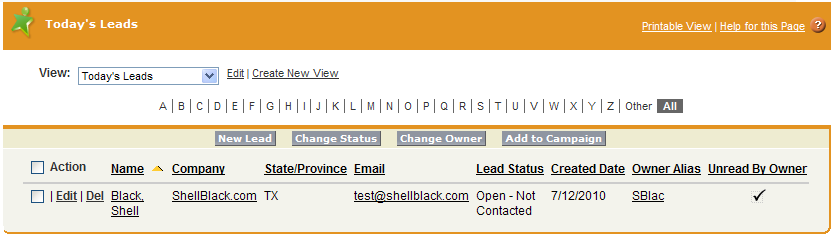
OK, the moment of truth. Log into Salesforce.com and check to see if your Lead came across – ta da!
Things to note:
Unless requested otherwise, you will have a limit of 500 Web-to-Leads a day. If you need more, contact your rep and plead your case. I can confirm from my own experience that limit can be raised for valid reasons. If you exceed 500 Leads in a single day, Salesforce.com will email you the Web-to-Lead records as they come across (Lead by Lead!). This is a REAL drag as the data has to be manually entered into Salesforce from the email – so watch your daily volumes! At least you won’t lose any data. If you have a website that is regularly submitting more than 500 records a day, consider developing a solution that uses the API.
Can you have multiple pages on your website running Web-to-Lead code and sending Leads into your Salesforce.com org? Absolutely. Here’s a tip. If you want to know which page on your website sent the Lead, make a field in your org called “Website URL” and in your HTML code, populate the field with the URL that has your web-to-lead form. Make it a hidden field (don’t display it on the page). When the Lead record gets submitted from your website the form will pass that URL value to Salesforce so you can know which page submitted the record. Slick!
Additional Instructions for Mac Users
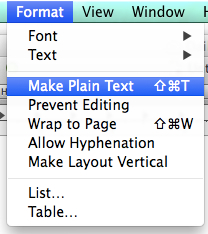
I like to use TextEdit on the Mac to test the HTML form. You still generate the HTML from Salesforce, but instead of using Notepad on a PC, you can past the HTML from Salesforce into TextEdit. The trick is you need to tell TextEdit you want to save the file in a Plain Text format (not Rich Text). To do that go to the Format menu in TextEdit and pick “Make Plain Text.”
Now you can Save the file with a .TXT extension. From the File menu pick “Save”:
Save the file to your desktop or some location on you Mac where you find it quickly. Then in Finder or from that directory, add the “.HTML” extension to the file name (Click once on the file name and let your mouse hover and it should let you rename and add the extension to the file).
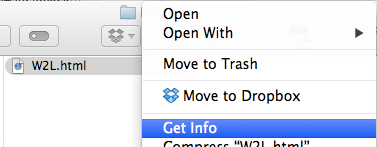
If you are having trouble with that, you can also use Control+Click to and select “Get Info” to rename the file:
Once you’ve renamed the file, you can launch the HTML file from your Desktop and continue with your testing!
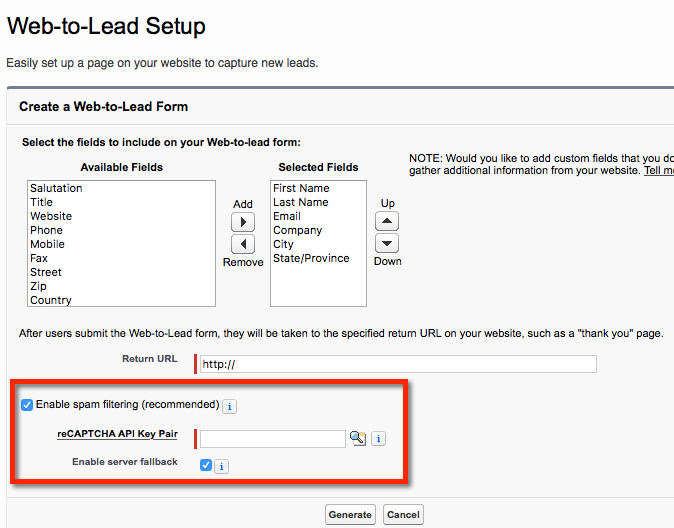
UPDATE: Spring 17 Release adds re-CAPTCHA from Google to reduce Web-to-Lead / Web-to-Case SPAM!
Finally, a much needed update to Web-to-Lead. When you “generate” your Web-to-Lead form you’ll see the option to “Enable spam filtering.” You will need a re-CAPTCHA API key pair, and you’ll need to go to Google’s website to generate one.
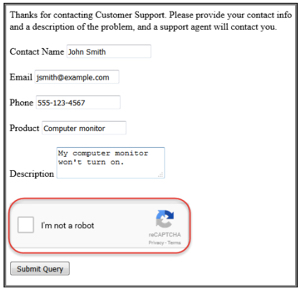
Once you have your key pair, you should be set and be able to generate your form and see something similar to the following to the screen shot below with the “I’m not a robot” validation. This should make a huge difference if you are seeing SPAMMERS hitting either your Salesforce Web-to-Lead or Web-to-Case forms.